25 vihjeid algajatele web disainerid
Nõuanded / / December 19, 2019

Nikita Obukhov
Designer. teenuste asutaja Tilda kirjastamine. Head FunkyPunky disaini stuudio. Kuraator muidugi veebidisaini Briti Kõrgem Design.
See on õpetus uue formaat, kus teadmisi ja kogemusi kogunenud üle 15 aastane kogemus veebis, korraldatud ja pakitud 20 põneva longridov lihtsas keeles kirjutatud.
1
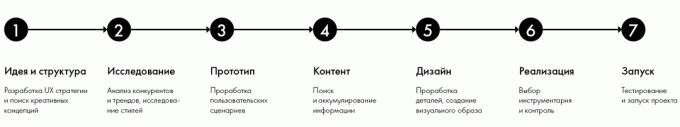
Saidi arengu - tehnoloogia
Ükskõik kui loominguline või oli töö, edu saidi loomiseks - see on distsipliin. Vastavus skript kohapealne tootmine ja järjepidevuse säilitamine - mõned garantiid rahuldava tulemuse.

2
On võimatu tööd projekt, mis sa vihkad
Design Sphere - see ei ole kiirtoit, ja klient ei ole alati õige. Build kommunikatsioon antud juhul on keerulisem, kuid disainer peab õppima ärgu armastus, kuid vähemalt austama kliendi äri. Professionaalsete disainerite iseloomustab võime määrata ise positiivselt ja elevil projekti.
3
Iga arengu algab valu ja rahulolematus
Eeldades, et disain - lahendus probleeme, disainerid - see "problemoreshateli". Probleemi lahendamiseks ja leida tõhus lahendus, siis tuleb kõigepealt läbi viia uuring ja täpselt probleem, siis keskenduda konkreetsetele "surve punktid". Selleks on vaja aru saada, mida inimesed teevad, mille eest loote saidi, miks nad seda teevad, kuidas nad näevad maailma, mis on nende väärtused ja vajadused.
4
Kuulamine - esimene asi, peaksid õppima disainer
See on lihtne lahendada probleemi lähedaste inimeste vaimus, huvid, sotsiaalne staatus. Aga enamik disainerid on spetsiaalselt kastetud kontekstis.
Me peame mõistma maailma, kus on inimesi. Igaühel meist on unikaalne kogemusi (sündmuste kogetud), mis määrab meie suhtumist maailma. Tihti me ütleme: "Jah, ma tean, ma ei saa aru." Aga selgub, et vahe on üksikasjad ja see võib olla põhimõtteliselt. Seega, kui me kuulata mees, sa peaksid proovima harjuda oma pilt, nagu seda teevad osalejad. Katsu oma koht.

5
Idee võtab aega
Kui olete sõnastanud probleemi, ei piina oma aju, lase alateadvuse aega, et leida lahendus.
Switch teise ülesanne ja isegi parem, et teha paus: töö läbi, jalutada linna, vestelda sõpradega. Nõukogu ei ole uus, kuid see tõesti toimib - mõne aja pärast, idee on kindlasti ilmuvad.
6
Kasutage meeles kaardistamise genereerida ideid
Kui aega napib ja vajadust kiirendada, mida saab kasutada tehnikat ideede genereerimine - meeles kaardistamise. Võtke paberileht suureformaadilised ja hakata kirjutama kõik ühendused projektiga seotud, mis pähe tuleb, järk-järgult struktureerimise neid. Raputada oma aju, seadke see soovitud ala. In search of ühendused teise, kolmanda taseme saad täpselt huvitavaid ideid ja avastusi, mis sind üllatada.
7
uurimise läbiviimiseks
Research - midagi, mis aitab arendada kõrge kvaliteediga loomingulise kontseptsiooni on piisav aeg. Nad on kastetud kontekstis disainer ja põhjendatud otsuseid muutunud.
Designer pakkumised ei ole lihtsalt midagi huvitavat abstraktselt ja build loogiline suhteid. See võimaldab tõhusamat ehitada suhteid klientide ja saada ennustatav tulemus.
8
Vaata pilte - see on töö
Hea vaade disainer eriressursse - igapäevaelust, sama tollimaksu joonistus paigutusega. Oma peaga peaks vastama sadu stiile. Kunstiline juht erineb algaja disainer ei ole ainult asjaolu, et ta on teinud sadu saite, vaid ka asjaolu, et kunstiline juht elementary've näinud palju. Ta nägi kõike.

9
Jälgige trende
Designer - dirigent visuaalse kultuuri, nii et see on oluline olla kaasaegses kontekstis.
Fashion veebisait ei ole eesmärk omaette, vaid vältida vananenud lahendusi. Täna, nad saavad minna terve konservatismi, kuid maailm muutub nii kiiresti, et kuus kuud hiljem oma töö välja nagu dinosaurus.
10
Hea disain - tulemus oma enesearendamiseks ja eneseharimise
Ärge lõpetage õppimist. Maailm muutub väga kiiresti, ja kui sa tahad võita konkurentsi, pead pidevalt õppida uusi asju. Hoidke silm peal suundumusi, õppida disaini teooria, et mõista põhilisi asju. See aitab leida tähenduses mida te teete. Hea disain ei alga arvuti ja oma peaga. Täitke see kvalitatiivseid teadmisi.
11
Õpi mitte ainult veebidisain
Eripäraks Web Design - multidistsiplinaarne. Huvitatud sellest, mida uut on arhitektuur, interjöörid, mood, kultuur, branding, illustratsioon, fotograafia, video, mobiilirakendusi.
Designer kogu aeg lahendab erinevaid probleeme ja mida rohkem sa aru erinevates valdkondades, nii et see on lihtsam suhelda kolleegidega ja klientidega. Sa pead seada eesmärke illustraator või fotograaf, ja siis on lihtsam teha, kui saate kiiresti koguda viited ja näitavad, et soovite näha.
12
Point konstruktiivset kriitikat kanali
Aruteludes võimalusi kliendiga on oluline, et saada eemale emotsionaalne ja hindavat kommentaare transkriptsioonis - et see ei meeldi. Kui klient on rahul, küsida, miks. Ta mõelnud, hakkavad rääkima, ja leiad lahenduse koos. See on keeruline protsess, emotsionaalselt raske ülesanne, kuid koostoime on tõhus.
13
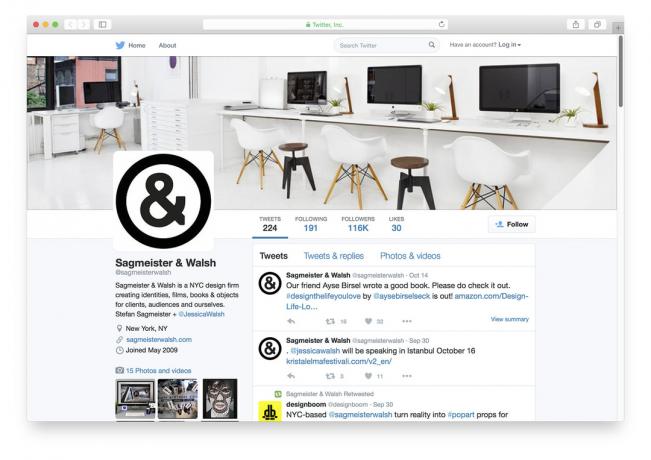
Leia inspireerib inimesi
Jälgi Twitteris, Facebookis või blogid disainerid, kelle töö olete muljetavaldav. Veenduge, et mida nad jagavad. Spetsialistid on üldiselt turustajad kvaliteetset teavet ja nende kaudu saab õppida midagi uut. Neid vaadates, siis mõista, kuidas nad arvavad, ja suutma vastu võtta nende väärtuste süsteemi.

14
Võtke aega, hea laul
Koosseis - on vundament tahes visuaalset toodet. Bad kompositsiooni rikkuda töö, isegi kui tehnoloogia on täiuslik.
Inimesed on kaua kiusatus arvutada ideaalsetest proportsioonidest matemaatiliselt (canon Villard de Honnecourt, Fibonacci seeria ja nii edasi). Aga no andmed ei võimalda luua laulu tunned, korduvalt muutuvate objektide asend. See ei ole lihtne, nõuab oskusi ja kogemusi, kuid see on kõige viljakam viis ja intresny.
15
Piirata oma värvipalett
Värv - see on lihtne. See on selline superbazovaya üksus, nagu kirjas. Aga see ei tähenda, et sa pead värvima kõik eri värvi. Seevastu kasutada ühte värvi, mis võtab 80-90%, ja täiendavad värvi aktsent. Üks - parim valik. Kolm ei saa kasutada. Kaks - väga hoolikalt.

16
Ühendage ettevõtte font
Nüüd on kõik toetub sisu, nii et font ise ja pärib korporatiivne identiteet. Iga font on iseloomu, nii et proovige valida font, mis sobib sisu. Üldjuhul saidi piisab ühe kirja. Aga kui sa tahad saavutada tähelepanuväärne Seevastu kasutada paari font: serif ja sans-serif font.
17
Kasutage net abistava vahend
Modular grid - universaalne vahend organisatsiooni visuaalse ruumi, mida kasutatakse ja graafika ja veebidisainerid. Kuid grid ei tohiks dikteerida, kuid ainult aidata disaini. Võre saab ja tuleb taanduda. See ei ole vajalik, et viia kõik fanaatiliselt võrku. Grid - see ei ole dogma.
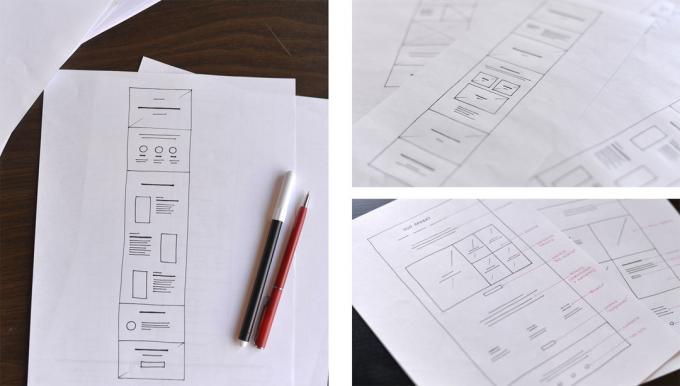
18
Kasutage prototüüp kokkuleppele kliendiga
Prototype - skemaatiline kujutis lehekülje, mis näitab, millised on plokid ja üksustele. Vaadates prototüüp, tuleb kliendil mõista midagi, kui mitte unustada. Ta näeb, mida on menüü, mida ta saab olema punkte, mida on peamine ekraan, mis hakkab asuma kontaktid. Prototüüp võimaldab kiiresti muuta ja saavutada paremaid tulemusi.

19
Iteratsiooni - alusel hea disain
Rohkem korduste viib õige otsuse. Sa eemalduda üldise kontseptsiooni konkreetseid lahendusi, mis aitavad reaalsed inimesed teha oma elu mugavamaks ja mugav.
20
Peamine oskus disainer - et oleks võimalik jutustada
Skill jutustamise peaks kapten. Nüüd on uus formaat, kuid see muutub varsti tuttav ja loomulik. Sõna "jutustamise" kasutatakse erinevates kontekstides. Näiteks mõiste oma osalejate jutustamine - kindel järjestus esitlus, kus on tie, haripunkt ja Loppuratkaisu.
In jutustamise veebidisain mean esitusviisi kohta. Digitaalne jutustamine - kombinatsioon sisu ja liides.
21
Joonista igale lehele aloitussivuna
Ideaalis Landing Page - See on leht, kuhu inimesed saavad vastused kõigile võtmeküsimusi teenust või toodet ilma läheb teisele lehele. Formaat Landing Page ilmus viis suurendada muundamise reklaamis, kuid järk-järgult põhimõtteid, mis on kehtestatud Landing Page formaat, hakkas levima lehel tervikuna.
22
Lisa "õhu"
Isegi nüüd, kui lihtsuse muutunud trend, kõige levinum viga algaja disainerid on ikka soov, et see sobiks väiksesse ruumi liiga palju informatsiooni. Eriti puudutab see kate (esimesel ekraanil), mis mingil põhjusel üritab panna kõike.
Ärge kartke, et suurendada marginaale, kui ei hoia kokku elemente. Kasutaja on palju lihtsam aktsepteerida ja paremat teavet avaldades mõõdetakse.
23
Ärge koormake menüü
Üks tunnuseid hea veebileht - selge navigatsiooni. Menüü aitab korraldada seda. Lisades menüü, veenduge, et see on visuaalselt hea: mitte liiga palju, ei koormata lehel. menüü ei tohiks olla palju, see on parem mitte rohkem kui viis. Julgelt liituvad lõigud. Pealkiri Case lühike. Kolm sõnu menüüpunktini ole ilmselgelt ebasobiv. Nad on lugeda lühidalt.

24
Müü ise, mitte portfelli töö
Portfolio peaks otsima täiuslik, kuid peamine eesmärk esitamisel paberid - mõiste huvi ja muljet juuresolekul eriosade. Vaadates töö, vaataja peab olema selgelt arusaadav, et otsust ei tehta laest, leitakse ja välja töötatud.
25
Läbi kaugusel kasutaja kujundatud tüpograafia
Sisu peaks olema hästi sisustatud. Ei piisa lihtsalt panna tekstilõik - siin, loe edasi! Lugeja tähelepanu tuleb manustada. Kasuta tehnikaid graafiline disain.
Big pealkirju, kasutamise ultra-õhuke stiili, font huvitav kombinatsioon, mis seatud stiilis sait, - kõik asjad, mis varem tüüpiline ajakirjanduses, välja veebi ja kohandada uue formaadis.