Kuidas teha portaali tasuta, kui te ei tea, kuidas programmi
Veebiteenused / / December 24, 2019

Lisa Platonov
Autorile Layfhakera.
Miks ma pean visiitkaart saidi
Kõik cool kids on veebileht. Ta on nagu portfelli: sa öelda, mis saab teha, ja näitab eeskuju täitematerjaliks oma hind.
Saidi kaart aitab luua isikliku brändi ja toimib tasuta reklaami. Kui uue projekti teile meenutada esiteks. See motiveerib areng: tahan teha suure töö ja lisada näited saidile.
Lisaks nõutakse ühel lehel projekti, milles te osalesite, näete tulemus - see ei anna enesehinnang läbi kukkuda põrandale ja aitab toime tulla petis sündroom (kui tundub, et te ei saa midagi Tead).
Nii et ma otsustasin, et ma pean veebisaiti ja muuta see samal päeval.
Etapp 1. valida platvorm
Lõin sait ise, ilma arendaja ja disaineri. Selleks on palju online platvormid, mis võimaldavad koguda lehe valmis malle. ma kasutasin Designer "Tinkoff Business». Seal saab luua saite tasuta, isegi kui te ei ole klient panga, ja ei ole vaja osta hosting - ka tema on tasuta.
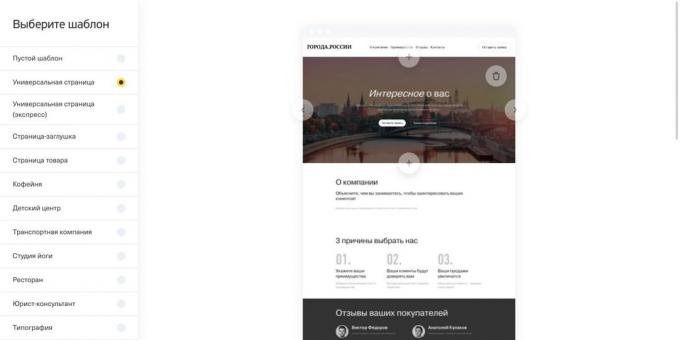
Etapp 2. Vali mall

Ehitaja on mallid erinevad ettevõtted: kohvikud, laste keskuses, hulgikaubandus, kaevude puurimine, ehitus majade. mall sobib minu väike veebisait ei olnud, nii et ma valisin tühja lehe ning otsustas koguda ise.
Etapp 3. tulla struktuur
Kui loote saidi soovite minna otse praktiline osa: valige üksused malle proovige panna neid erinevaid jada, eksperiment fonte ja tausta. Ma tegin nii, sest kes kulutasid rohkem kui tund. See ei olnud mõistlik loomine saidi ja pikaleveninud mängu disainer. Siis sain aru, minu viga: ei ole mõtet lisades erinevad elemendid ja ümber neid kohast. Üks tuleb esmalt mõista, mis toimub kohapeal.
Seega pidage meeles, esimene tulla struktuuri ja täitke kohapeal ning seejärel töötada disain.
Struktuur - on osad sait. Tahtsin näidata, et ma saan teha kui kirjanik, ning toob näiteid oma tööd. Pöördus semantiline plokid "Mängud", "Special Projects", "Test" ja "artiklid". Mul on vaja rohkem kaas ja osa kontaktidega - see tähendab, kokku kuus ühikut.
Lõigud, et sa tulla, siis saate teha mütsi (kõige ülemine osa saidi). See lihtsustab navigeerimine: kasutaja saab minna otse soovitud blokaad, ei keri lehel.
Kui te ei saa tulla struktuuri, näevad saidid ühe väikese rahva oma elukutse. kasulik mulle veebisait peatoimetaja Ljudmila Sarychev ja portfell Vladimir Lebedev redaktor. kohta "Exchange Glavred"Kokkupandud portfelli autorite, reklaamtekstide, toimetajad ja korrektorid - Peep ideed võivad olla seal.
Etapp 4. cover
Cover - on esimene asi, kasutaja näeb külastavad koduleheküljel. See moodustab mulje sinust, nii et proovige teha seda jahtuda.
Valige mall
Sait ehitaja "Tinkoff Business" on seitse nahka malli. Kui loote poe, sobib formaadis foto lehel. Ta annab mõista, mis veebilehel: šokolaad, käsitöö kotid või kimbud pulmadeks.
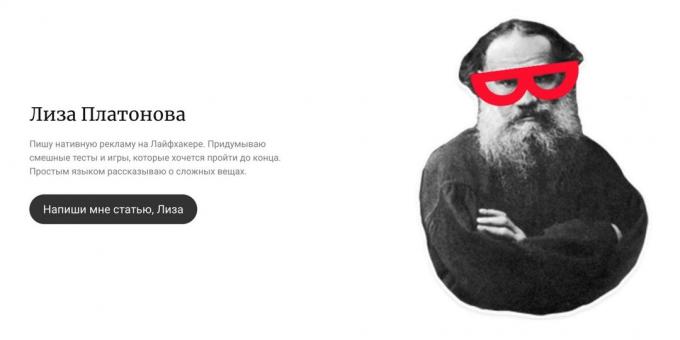
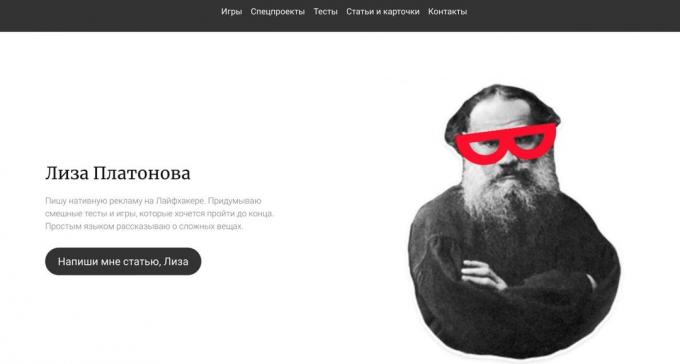
Ma luua sisu. Mul pole midagi selga panna esilehele, kuid ise, vaid kogu ekraani nii pilt ei ole viltu. Nii et ma valisin malli teksti ja foto vasakult paremale:

Seadistamine malli ise
Iga plokk struktuuri saab muuta, lisades või eemaldades mittevajalikud elemendid. Näiteks, ma ei pea nadzagolovok üks nupud ja lingid sotsiaalsed võrgustikud, nii et ma pidin neid eemaldada.
Lisa foto
Selfie ja pilte puhkust ei tööta, siis on vaja midagi vähem lõdvestunud. Ma ei ole leidnud sobivat foto, kuid see oli lemmik kleebise telegramm. Et alustada, ma otsustasin seda kasutada, ja seejärel asendatakse teie fotod. Kui soovite, võite minna ilma selleta: oluline on näidata mitte kui ilus sa oled, ja sa tead, kuidas teha oma erialal.
Kirjutage enda kohta
Kes sa oled ja mida sa teed? See peaks olema võimalik lühidalt, informatiivne ja igav. Soovitav on olla siiras ja näidata, mida te olete tugevad. Mul on see:

Vaata, mis juhtus
Kasuta eelvaate lülitades ikoonid üle redaktor. Nii et näete, kuidas see ilmub kaanel töölaud, nutitelefonid ja tabletid.
Etapp 5. Lisa semantiline üksused
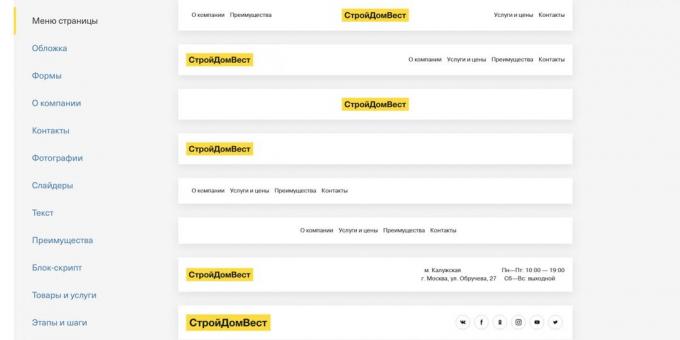
Kui kate on valmis, jätkake semantiline ühikut. Sa tulla nendega esimene samm, ja nüüd, mida soovite teisaldada see leht. Siin on kasulik disainer malle. "Tinkoff Business" on umbes 150 "Firmast", "Tooted ja teenused", "Faasid ja sammud", "Fotod", "hüvitised" ja teised.
Olen õppinud kõiki võimalusi ja lahendada kolm rühma:
- "Tekst" -, et kirjeldada projekti.
- "Slider" - visuaalse jutustamise.
- "Võta" - saada ühendust minuga.
Reguleerige iga malli ise, lisades või eemaldades mittevajalikud elemendid. Näiteks ploki "Slider" Ma ei pea pealkirja ja kirjeldust - mul on neid lõigatud, jättes ainult pilt.
Kopeeri korduvad elemendid
Designer võimaldab teil kopeerida plokid, et olete lisanud saidi. Et mind, see funktsioon on mugav: I rakendada seda elemendid "Tekst" ja "liugur" ja koht neid õiges järjekorras.
Etapp 6. täielik lõigud
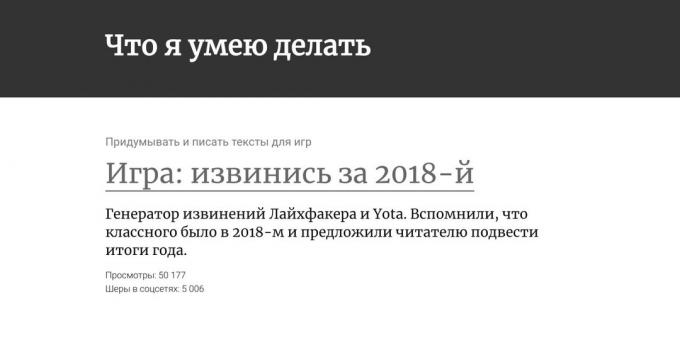
Teksti kirjutamine semantilise üksused
Iga sektsioon peaks olema soovitud alapealkirja ja kirjeldus. Ei ole mõistlik ja lihtsalt kirjutada. Ma tegin lihtsalt, et: pealkirjas projekti nime teinud subtiitrite - lühikirjeldus, nagu põhiteksti näitab vaatamiste arv ja klikke.

saab valmistada teksti ette, kuid ma kirjutasin kohe saidile - disainer mäletab muudatused automaatselt. Üks kord, kui ma kogemata uuendatud lehele ja oli valmis, et muudatusi ei salvestata. Aga kõik oli selle asemel, ja ma ei pea uuesti muuta blokeerida.
Lisa foto
Mul oli vaja lisada ekraanipilte oma projekte. Üritasin erinevaid malle ja valis liugur: nii et ma ei näita tundus projekti töölaual ja mobiil versioonid. Zoom ja pilte pöörata saab otse ehitaja laadimisel fotosid.
Etapp 7. Kohanda menüüd
Sa tegid kaas ja täitke valdkondades - sait on peaaegu valmis. Nüüd peate looma navigatsiooni, et külastaja saab minna otse soovitud blokeerida.
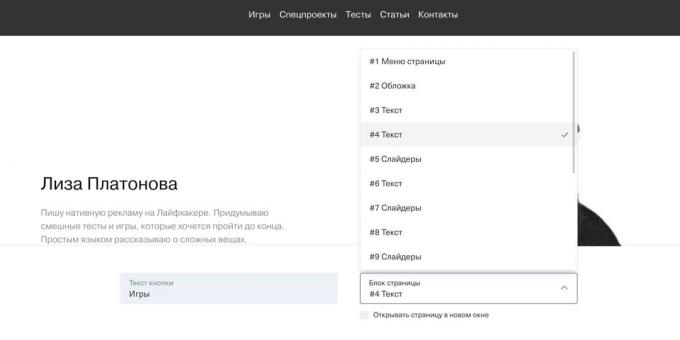
- Valige üks malle "Page Menüü". Lisasin lihtne blokeerida ilma logo, sotsiaalsed võrgustikud ja aadressid.

- Muutke teksti ja nuppude arvu. Ma sain viie, "Mängud", "Special Projects", "Test", "artiklid" ja "Kontakt".
- Lisada linke. Nupud võib viia osade leht (nagu mina), et üksikuid lehti saidi või suunata lugeja teisele saidile.

Designer võimaldab teil luua suvalise arvu tasuta lehti ja saidid: Võite teha eraldi lehed erinevate projektide alustada blogi ja teha seda kõike ühes.
Etapp 8. Vali fonte ja tausta
Kui olete lõpetanud, minge registreerimine kohapeal. Lihtsam ja kiirem tuua kõik üksused ühise stiili korraga, kui muuta igaüks eraldi.
Vali taustaks plokid
Ehitaja on raamatukogu taustaga: illustratsioon, kalded, mustreid ja värve. Võite alla laadida ja oma tausta. Valisin tumehall kaudu kaanel saidi ja nupp - see on kombineeritud kleebis, mis asendab mulle foto. Ülejäänud plokid vasakule valge.

Et valida font, sa pead minema alates toimetaja peamine kujundaja lehekülje ja minna seadeid.

In seaded on neli fonte valida. Algul tundub, et sellest ei piisa, kuid siis vaimselt tänades arendajad: kui oleks rohkem võimalusi, oleksin Sõrmede neid kuni õhtuni. Ja ma proovisin kõik neli ja lõpetas esimese.
Etapp 9. Kohanda veebilehel
Viimane seadistus, ja sait saab avaldada:
- Mõtle aadress või ühendada oma domeeni.
- Lingi saidi kontoga "Yandex" statistikat vaadata.
- Lisa sait "Yandex. Webmaster ", nii et see ilmub otsing.
- Lisa chat saidi - et teil on võimalik kirjutada ükskõik oma lehekülgedel.
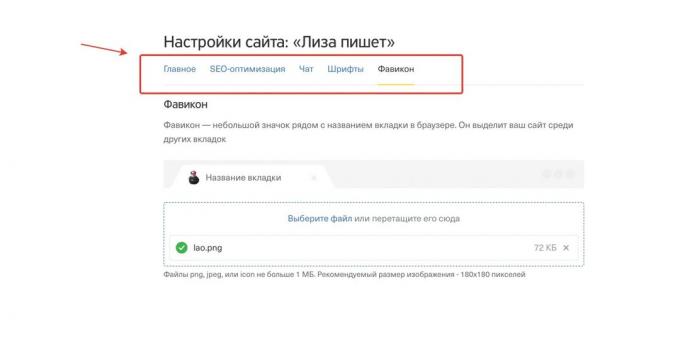
- Lae tunnusikooni - sait, mis ilmub brauseri tab.

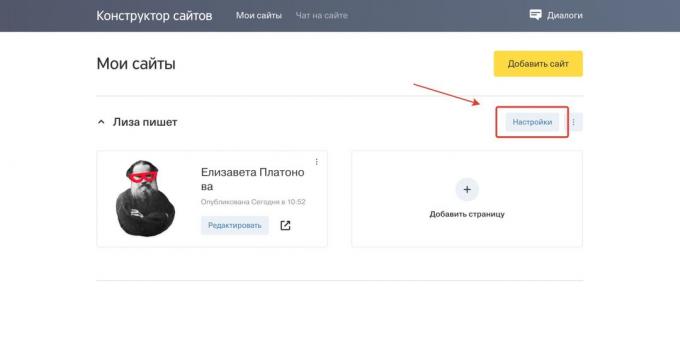
Siis jälle minna lehele toimetaja ja klõpsa suur kollane nupp "Avalda" ülemises vasakus nurgas. Valmis! Nüüd on teil oma online-äri kaardile.
Mille tulemusena
Veebileht Builder "Tinkoff Business" puhas ja lihtne. Kui teil on teksti ja pilte valmis koguda lehekülg 15 minutit. Kannan seda enam: eksperimenteerimine taustaga, ei tulla selge struktuuri ja pika valib mall.
Esialgu see häirib mind, et seadet ei saa teisaldada elemente muuta fondi suurust ja vähendada vahemaad plokid. Aga see disainer pluss: liikuvate osade võib olla igavesti, kontrollides iga millimeeter. Valmis malle kõrvaldada piin valik - hea võimalus sel ajal.
Loo saidi